Tối ưu Core Web Vitals bản cập nhật mới của Google 18/02/2021

Tháng 5 năm 2020, Google đã thông báo rằng Core Web Vitals sẽ trở thành một phần trong các thuật toán của Google vào năm 2021. Đến tháng 11 năm 2020, Google tiết lộ rằng bản cập nhật này sẽ có hiệu lực vào tháng 5 năm 2021, vì vậy đối với chủ sở hữu trang web và người làm SEO trên toàn thế giới, bây giờ là thời điểm để thực hiện hành động đối với Bản cập nhật trải nghiệm trang.
Core Web Vitals là gì?
Core Web Vitals là một tập hợp các số liệu được sử dụng để kiểm tra tốc độ, độ tương tác và độ ổn định trực quan của một trang web. Tất cả các yếu tố này theo cách này hay cách khác đều liên quan đến tốc độ trang web, cái mà chúng ta biết rằng đã rất quan trọng đối với cả công cụ tìm kiếm và người dùng trong một thời gian dài.
Điều thực sự thú vị về Core Web Vitals và Bản cập nhật trải nghiệm trang nói riêng là Google không thường xuyên đưa ra các chi tiết cụ thể về các bản cập nhật thuật toán của mình. Nhưng trong trường hợp này, chúng tôi đã được cung cấp các chỉ số chính xác mà chúng tôi cần để đo lường và cải thiện và ngày cập nhật này sẽ có hiệu lực. Điều này cho thấy rằng Trải nghiệm trang chắc chắn sẽ là một bản cập nhật quan trọng, nhưng cũng là một bản cập nhật mà chúng tôi thực sự có thể chuẩn bị, miễn là quá trình đánh giá chi tiết và chính xác. Dưới đây là các chỉ số cần được phân tích trong cuộc kiểm tra Core Web Vitals:

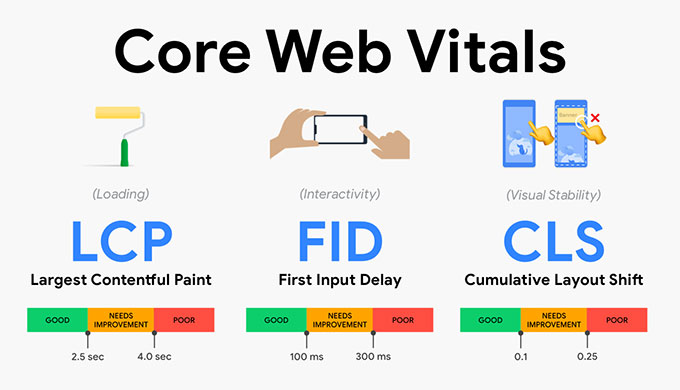
Largest Contentful Paint (LCP) đo lường hiệu suất tải (tức là mất bao lâu để tải mục lớn nhất trong chế độ xem). Để cung cấp trải nghiệm người dùng tốt, LCP phải xảy ra trong vòng 2,5 giây kể từ khi trang bắt đầu tải lần đầu tiên hoặc tối đa 4 giây để tránh điểm “kém” (mặc dù vẫn “cần cải thiện” trong khoảng từ 2,5 đến 4 giây).
First Input Delay (FID) đo lường tính tương tác (nghĩa là mất bao lâu để trang web phản hồi khi người dùng nhấp vào thứ gì đó). Để cung cấp trải nghiệm người dùng tốt, các trang phải có FID dưới 100 mili giây hoặc tối đa 300 mili giây để tránh bị điểm "kém" (mặc dù từ 100 đến 300 mili giây vẫn "cần cải thiện"). Trong quy trình đánh giá được trình bày chi tiết trong bài viết này, một số liệu tương tự được sử dụng, "Tổng thời gian chặn (TBT)", vì Độ trễ đầu vào đầu tiên yêu cầu dữ liệu trường, nhưng đánh giá này sử dụng dữ liệu phòng thí nghiệm vì dữ liệu trường có thể không phải lúc nào cũng có sẵn cho trang web của bạn kiểm toán.
Cumulative Layout Shift (CLS) đo độ ổn định về hình ảnh (tức là trang có nhảy xung quanh hay không khi người dùng cuộn qua nội dung). Để cung cấp trải nghiệm người dùng tốt, các trang nên duy trì CLS dưới 0,1 hoặc tối thiểu là 0,25 để tránh bị điểm "kém" (mặc dù từ 0,1 đến 0,25 vẫn "cần cải thiện").
Cách kiểm tra và cải thiện Core Web Vitals
Biết Core Web Vitals là một chuyện, nhưng tìm cách kiểm tra và truyền đạt các vấn đề Core Web Vitals cho khách hàng theo cách hữu ích và có thể tối ưu là một thách thức mà các SEO trên toàn cầu đang phải đối mặt. Quy trình kiểm tra mà tôi đã tổng hợp được thiết kế để cung cấp các chi tiết, ví dụ và dữ liệu thực tế để làm việc khi giải quyết các vấn đề Core Web Vitals.
Với chỉ số LCP tập trung vào những vấn đề liên quan đến tốc độ trang: khả năng xem và tương tác với trang của bạn. Bạn có thể kiểm tra điểm LCP của mình bằng Google PageSpeed Insights. Ngoài ra, bạn cần kiểm tra dữ liệu LCP của mình trong GSC. Tại Google Search Console, họ chia tốc độ LCP thành ba nhóm: Tốt, Cần cải thiện và Kém.
- Một số điều bạn có thể làm để cải thiện LCP của trang web:
- Xóa mọi tập lệnh của bên thứ ba không cần thiết: nghiên cứu tốc độ trang gần đây của chúng tôi cho thấy rằng mỗi tập lệnh của bên thứ ba làm chậm một trang 34 mili giây .
- Nâng cấp máy chủ lưu trữ web của bạn: Lưu trữ tốt hơn = tổng thời gian tải nhanh hơn (bao gồm cả LCP).
- Thiết lập tải chậm : Tải chậm khiến hình ảnh chỉ tải khi ai đó cuộn xuống trang của bạn. Điều đó có nghĩa là bạn có thể đạt được LCP nhanh hơn đáng kể.
- Xóa các phần tử trang lớn: Google PageSpeed Insights sẽ cho bạn biết liệu trang của bạn có phần tử làm chậm LCP của trang hay không.
Với chỉ số FID yêu cầu cung cấp trải nghiệm người dùng tốt, các trang phải có FID dưới 100 mili giây hoặc tối đa 300 mili giây để tránh bị điểm "kém" (mặc dù từ 100 đến 300 mili giây vẫn "cần cải thiện").
Cùng với đó, đây là một số điều bạn có thể làm để cải thiện điểm FID của trang web.
- Giảm thiểu (hoặc trì hoãn) JavaScript: Người dùng gần như không thể tương tác với một trang trong khi trình duyệt đang tải JS lên. Vì vậy, giảm thiểu hoặc trì hoãn JS trên trang của bạn là chìa khóa cho FID.
- Xóa mọi tập lệnh của bên thứ ba không quan trọng: Cũng giống như với FCP, các tập lệnh của bên thứ ba (như Google Analytics, bản đồ nhiệt, v.v.) có thể tác động tiêu cực đến FID.
- Sử dụng bộ nhớ cache của trình duyệt: Điều này giúp tải nội dung trên trang của bạn nhanh hơn. Điều này giúp trình duyệt của người dùng của bạn vượt qua các tác vụ tải JS nhanh hơn.
- Với dịch chuyển bố cục tích lũy (CLS) là mức độ ổn định của một trang khi tải (hay còn gọi là “độ ổn định hình ảnh”). Nói cách khác: Nếu các phần tử trên trang của bạn di chuyển xung quanh khi trang tải, thì bạn đã có CLS cao.
- Thay vào đó, bạn muốn các phần tử trang của mình khá ổn định khi tải lên. Bằng cách đó, người dùng không phải tìm hiểu lại vị trí của các liên kết, hình ảnh và trường khi trang được tải đầy đủ. Hoặc bấm nhầm vào một cái gì đó.
Dưới đây là các tiêu chí cụ thể mà Google đưa ra cho CLS:
- Sử dụng thứ nguyên thuộc tính kích thước đặt cho bất kỳ phương tiện nào (video, hình ảnh, GIF, đồ họa thông tin, v.v.): Bằng cách đó, trình duyệt của người dùng biết chính xác phần tử đó sẽ chiếm bao nhiêu dung lượng trên trang đó. Và sẽ không thay đổi nó ngay lập tức khi trang tải đầy đủ.
- Đảm bảo các phần tử quảng cáo có không gian dành riêng: Nếu không, chúng có thể đột ngột xuất hiện trên trang, đẩy nội dung xuống dưới, lên hoặc sang một bên.
- Thêm các phần tử giao diện người dùng mới dưới màn hình đầu tiên: Bằng cách đó, chúng không đẩy nội dung xuống mà người dùng “mong đợi” ở nguyên vị trí của nó.
Khi báo cáo về Core Web Vitals và Bản cập nhật trải nghiệm trang cho khách hàng, các câu hỏi tôi thường được hỏi xung quanh việc cập nhật này sẽ ảnh hưởng như thế nào đến thứ hạng. Mặc dù đây rõ ràng là một bản cập nhật quan trọng, nhưng tôi không nghĩ rằng các trang web chưa đạt được ngưỡng tối thiểu sẽ thấy thứ hạng giảm mạnh chỉ sau một đêm. Sẽ có nhiều khả năng xảy ra trường hợp các trang web có nội dung xuất sắc có thể đáp ứng hoặc vượt quá ngưỡng tối thiểu Core Web Vitals có sự cải thiện một chút về thứ hạng, tất nhiên, điều này đồng nghĩa với việc giảm nhẹ thứ hạng đối với các đối thủ cạnh tranh mà họ vượt qua.